1. 태그를 선택할 때 ID로 선택하거나 Class 이름으로 선택할 수 있음
1,2번은 ID 선택 3,4,5는 Class 선택
3으로 선택하면 첫 요소만
4, 5로 하면 해당 class의 모든 요소가 유사배열로 전부 선택됨
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// css 선택자로 태그 선택하기
const myTag = document.querySelector('#myNumber');
console.log(myTag);
const myTag2 = document.getElementById('myNumber');
console.log(myTag2);
const myTag3 = document.querySelector('.color-btn');
console.log(myTag3);
const myTags1 = document.querySelectorAll('.color-btn');
console.log(myTags1);
const myTags2 = document.getElementsByClassName('color-btn');
console.log(myTags2);
|
cs |
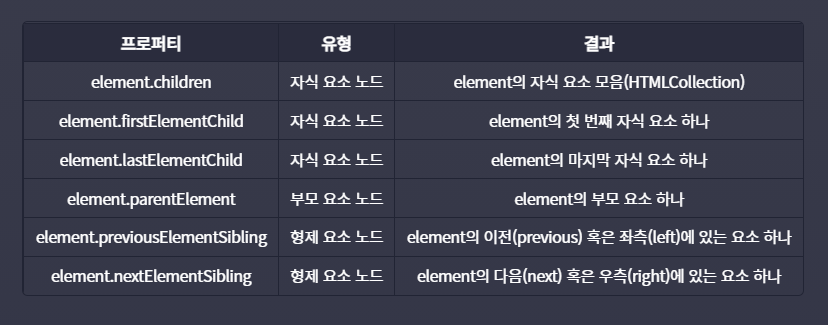
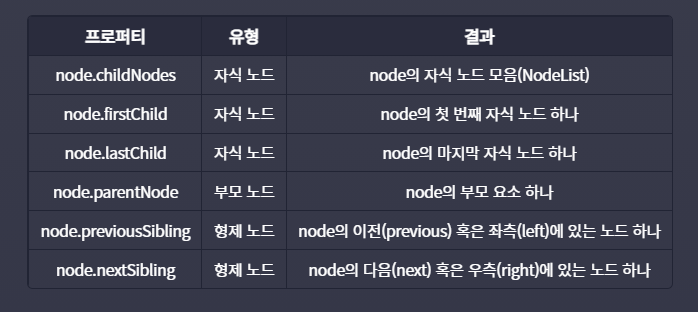
2. 노드 이동
-요소 노드 이동

-다른 노드 이동

3. event handling(onclick)
대표적인 event로는 클릭이 있음.
#myBtn 이라는 버튼을 만들어두고
const btn = document.querySelector('#myBtn');
btn.onclick = function() {
console.log('Hello world!');
};
하면 앞으로 버튼을 누를 때마다 console에 Hello world!가 뜨는 것임
