신문같은거 보면 사진 주변으로 글자들이 흐르듯이 문단을 이루게 만들 때 쓰는 것
사진에다가
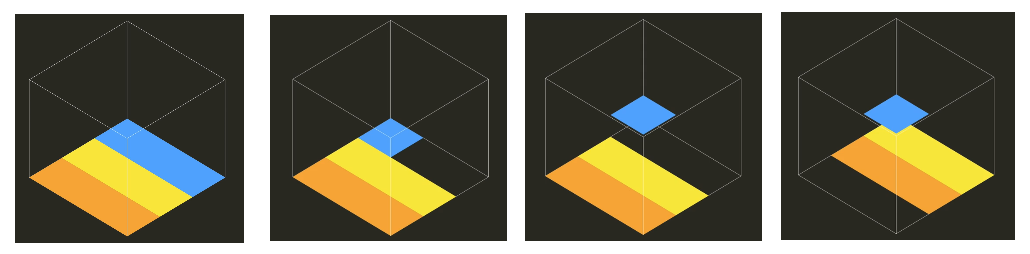
float: left;
하면 사진은 왼쪽 위에 붕 뜨고 다른 요소들이 그 아래를 채운다는 느낌..

근데 노란색 공간에 글씨를 쓰면 파란색 사진 밑으로 글이 있어서 가려질 것 같은데 그렇지 않음.
왜냐면 텍스트는 inline 요소라서 파란 공간쪽으로 가지 못함.
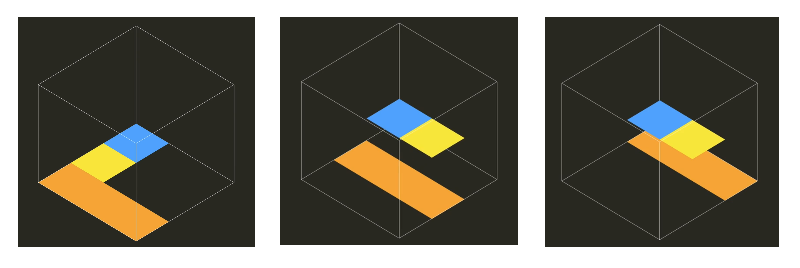
float를 여러 요소에 사용한다면 grid layout으로 만들 수 있음


파란색을 float:left 하고 노란색을 float:left 하면 노란색이 파란색 옆에 float 하게 되에 grid layout처럼 만들 수 있다
float와 같이 쓰이는 요소로
clear가 있다.
clear: left
라고 쓴다면 왼쪽을 clear한다, 즉 요소의 왼쪽에 float하는 요소가 없도록 하는 것인데 float의 많은 문제를 해결해줌
div="a" 안에 class="grid"가 float라면
1. grid의 height를 인식 못해서 grid에 border(테두리)를 입힐 수 없게됨
2. grid 밑에 글을 쓰게 되면 위에 말한 것처럼 글이 이상하게 흘러내림. 밑에 작성되지 않음
해결법:
div="a" 안에 <div class="clearfix">를 넣어주고
clearfix안에 clear: left를 하게 되면
-gird는 float했기때문에 clearfix가 그 밑에 자리잡음
-근데 clearfix는 clear: left이기때문에 왼쪽에 float 한거를 없애기 위해 줄바꿈을 하게 됨(grid의 다음줄에 배치됨)
-결국 a는 clearfix를 포함하기 위해 height를 가지게 됨.
'JavaScript' 카테고리의 다른 글
| 태그 선택하기, event handling (0) | 2021.07.09 |
|---|---|
| List (0) | 2021.07.01 |
| Position (0) | 2021.06.30 |
| 정렬 (0) | 2021.06.29 |
| Display (0) | 2021.06.28 |
