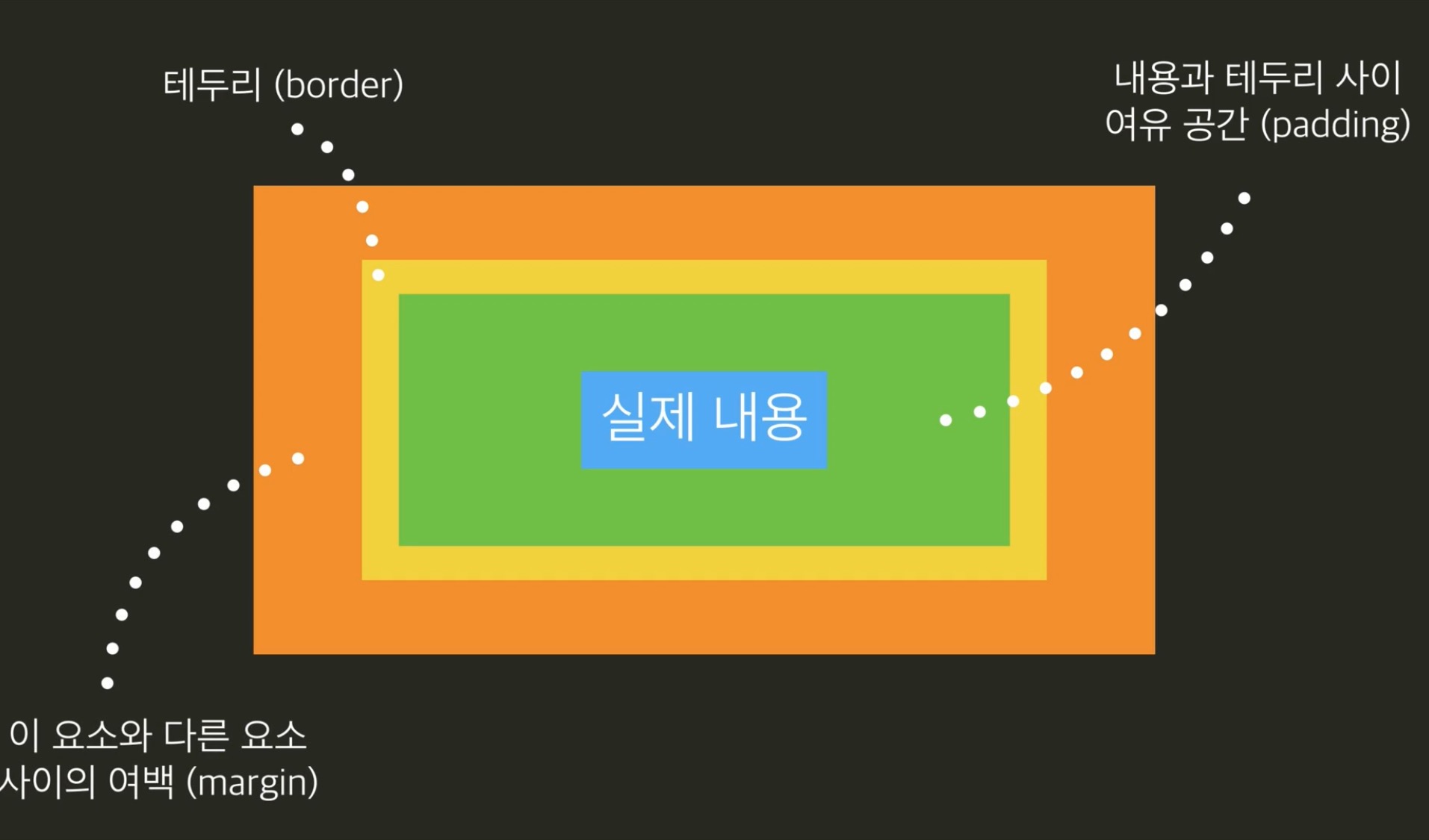
모든 html 요소는 box model을 따름

1. padding
padding: 위px 오른쪽px 아래px 왼쪽px;
위에서부터 시계방향으로 한칸씩 띄면서 쓰면 됨
만약 사방 다 똑같으면 값 하나만 쓰면 됨
위아래 동일, 좌우동일이라면 두개만 쓰면 알아서 위아래, 좌우로 설정됨
2. margin
padding이랑 동일함
그리고 원래 요소들은 왼쪽정렬이라서 가운데정렬 하려면
margin-left: auto;
margin-right: auto;
쓰면 됨. 알아서 계산해줌
외울필요 없음. 그때그때 검색하기
3. 실제내용 부분
width, height를 통해 가로세로를 정할 수 있음
min-width, max-width : 창의 크기가 어떻든 내용 부분의 최소/최대 넓이.
내용이 삐져나올 경우에는
overflow: hidden;
을 통해 숨기거나
overflow: visible;
로 그냥 넘치게 두거나(기본값)
overflow: scroll;
로 스크롤할 수 있게 바꾸면 됨
overflow: auto;
를 하면 글의 양에 따라 스크롤이 자동으로 생기거나 없어짐
4. border
border: 크기px 테두리두께 색깔;
로 쓰면 됨. 두께로는
-solid : 일반적인 선
-dotted : 점선
-dashed : 파선?
다른 방법으로는
border-width: 4px
border-style: solid;
border-color: red;
로 쓰면 됨(잘 안쓰는 방식, 상하좌우의 테두리를 다르게 하고 싶을 때 쓰는 방법)
5. box 꾸미기
border-radius: 00px;
숫자가 클수록 모서리가 둥글어짐(border-top-right-radius 등으로 사방을 따로따로 설정 가능)
background-color: rgb(a, b, c);
배경색 설정 가능. 투명한건 transparent;
box-shadow: apx bpx cpx dpx color;
그림자의 가로(a) 세로(b). 음수를 쓰면 위. 왼쪽 가능
그림자를 흐리게 하려면 c를 올리면 됨. color에 색을 넣으면 그림자 색 변경 가능
d를 키우면 그림자의 크기가 커짐..
테두리, 패딩을 넣어도 박스 크기를 일정히 유지하고 싶다면
box-sizing: border-box; 를 넣으면 됨. 기본값은 content-box
모든 요소에 입혀주고싶은게 있다면
<style> 안에
*{
//내용을 적으면 됨
}
이걸 적고 하면 훨씬 편할것. box-sizing: border-box;를 넣고 하는걸 추천
6. box의 배경 이미지
backgroung-image: url("주소/사진이름");
background-repeat: no-repeat;
공간이 남으면 이걸 타일처럼 채울지(repeat) 안채울지
background-size:
사진 크기 조정. px나 %를 통해 사이즈를 정해도 됨
auto; 원래 이미지 사이즈대로 출력
cover; 배경 이미지를 꽉 채우며 비율 유지하기. 어쩔 수 없이 사진이 잘림.
contain; 가로세로중 먼저 채워지는쪽에 맞춰서 출력
background-position: center bottom;
사진이 잘릴 때 사진을 어디로 정렬될지 정함
예시)
.hero-header{
height: 450px;
background-image: url("../images/hero_header.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}
'JavaScript' 카테고리의 다른 글
| Display (0) | 2021.06.28 |
|---|---|
| CSS 선택자 (0) | 2021.06.28 |
| div와 span (0) | 2021.06.22 |
| 텍스트 스타일링하기 (0) | 2021.06.20 |
| Class, id (0) | 2021.06.19 |
