css 파일을 따로 쓸 경우
<link href="css파일위치/이름" rel="stylesheet">
라고 head에써야함
1. 색 바꾸기
https://www.w3schools.com/cssref/css_colors.asp
CSS Colors
CSS Colors Color Names Supported by All Browsers All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): For a full overview of CSS color
www.w3schools.com
HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com
rgb값을
color: rgb(83, 237, 65);
처럼 쓰거나
색의 HEX값을
color: #61F96B;
처럼 쓰면 됨
2. font-weight
선의 얇기를 정할 수 있음
font-weight: 100;
근데 기본적으로는 100 단위로만 있어서 110같은건 안됨
폰트마다 또 다를 수 있음
normal = 400
bold = 700임
3. text-align
텍스트 정렬. 왼.오.센터 가능
4. text-decoration
underline : 밑줄
overline : 위에 줄
line-through : 가운데에 줄
none : 줄을 없앰. 링크를 걸 경우에(<a> 사용할 경우) 꼭 밑줄이 생기는데 none을 통해 없앨 수 있음
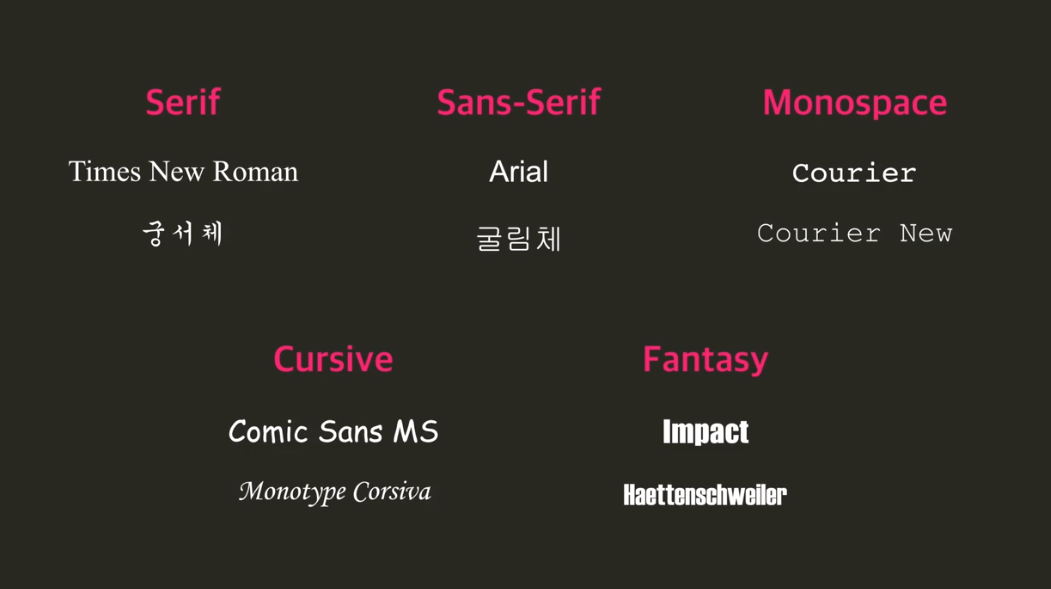
5. 폰트 설정
font-family : "폰트1", "폰트2", 폰트종류
만약 폰트1이 컴터에 안깔려있으면 폰트2로 설정됨
폰트2마저 없으면 폰트종류 중에 하나를 사용
폰트 종류는 크게 5가지 있음

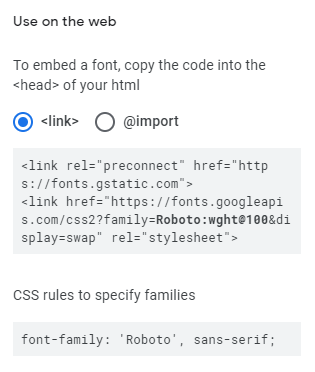
컴터에 없는 폰트 사용법:
-구글 폰트 사용
https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
마음에 드는 폰트를 고르고 링크 복사하기

<head>에 link를 넣고, css 규칙은 해당 요소에 복붙하면 된다.
내 컴터에 있는 폰트 사용하기:
@font-face{
src: url("텍스트파일주소");
font-family: "폰트이름"
}
한 뒤에 원하는 요소에 폰트이름 설정해주면 됨
6. 텍스트 크기 관련
px, em, rem % 등등 있음
https://webdesign.tutsplus.com/ko/tutorials/comprehensive-guide-when-to-use-em-vs-rem--cms-23984
종합 안내: Rem 그리고 Em, 언제 써야 할까
여러분은 아마 좀 더 유연한 측정 단위의 사용을 고려해 보신 적이 있으셨을 겁니다. 그런데 언제 rem 단위를 쓰고, 또 언제 em을 쓸 것인지 아직 완전하게 이해하지 못하셨다면, 이번에 확실하게
webdesign.tutsplus.com
'JavaScript' 카테고리의 다른 글
| Box Model (0) | 2021.06.22 |
|---|---|
| div와 span (0) | 2021.06.22 |
| Class, id (0) | 2021.06.19 |
| 링크, 이미지 넣기 (0) | 2021.06.19 |
| 기본 CSS 스타일 (0) | 2021.06.19 |

